Как создать вики-страницу ВКонтакте | Мarico
Если вам необходимо создать статью с различным форматированием шрифтов, добавлением иллюстраций, сделать навигационное меню или даже мини-сайт — вы легко сможете сделать это с помощью вики-разметки.
Здесь 4 инструкции:
- Создание вики-страницы с помощью ссылки
- Создание вики-страницы с помощью раздела «Материалы»
- Создание вики-страницы с помощью сервиса
- Создание вики-страницы с помощью приложения
- Как прикрепить вики-страницу к посту
Этот способ подходит для создания вики-страницы для групп и публичных страниц.
1. В ссылке http://vk. com/pages?oid=-XXX&p=Нaзвание_страницы заменяем XXX— на ID вашей публичной страницы или группы, а Нaзвание_страницы заменяем на заголовок вашей страницы (пробелы не обязательно заменять на нижнее подчеркивание)
2. Вставляем ссылку в адресную строку браузера и жмем «Enter»
3. Редактируем страницу и сохраняем изменения.
Этот способ подходит для создания вики-страницы в группе
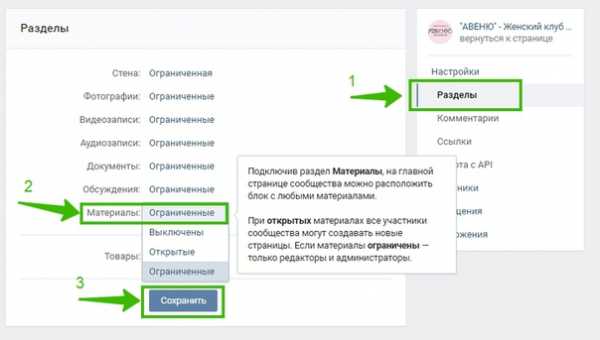
1. Подключаем в управлении сообществом раздел «Материалы»

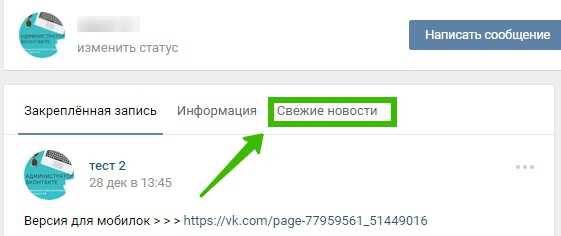
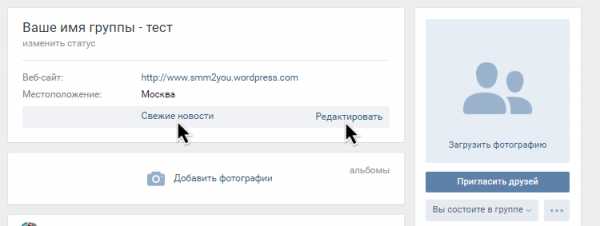
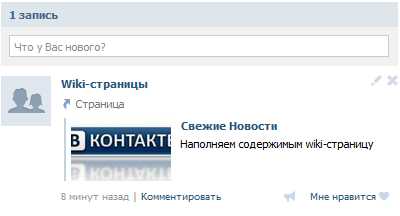
2. После этого на первом экране группы появится раздел «Свежие новости»

3. Переходим в раздел «Свежие новости» — это уже вики страница, но если в группе планируется меню, и нужна отдельная вики-страница, то действуем дальше:
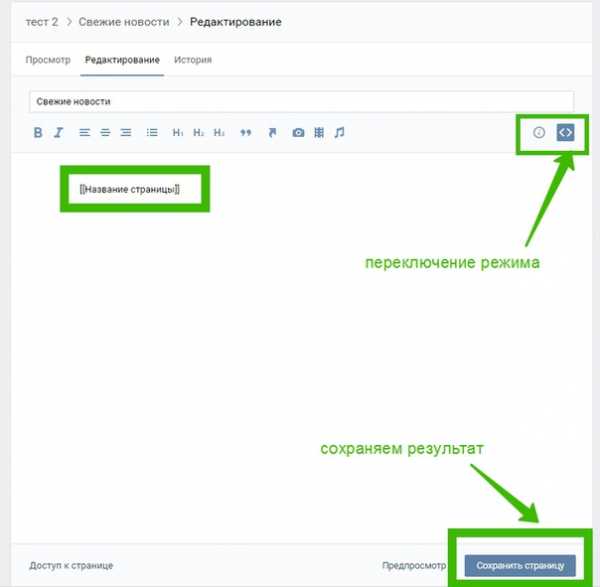
В режиме вики-разметки в двойных квадратных скобках пишем название вики-страницы и сохраняем результат.

4. Переходим в режим просмотра, кликаем по названию страницу — и попадаем на созданную страничку. Заполняем и сохраняем.
Этот способ подходит для создания вики-страницы для групп и публичных страниц.
Переходим по ссылке Сервис по созданию вики-страничек
На страничке вы увидите вот такую форму:
Как пользоваться формой
1. В первое окошечко вам нужно вставить ID вашего сообщества.
2. Теперь во второе окошко напишите название вашей страницы и жмите на кнопку «создать страницу»- вуаля, Ваша страничка готова! Осталось ее заполнить и сохранить;)
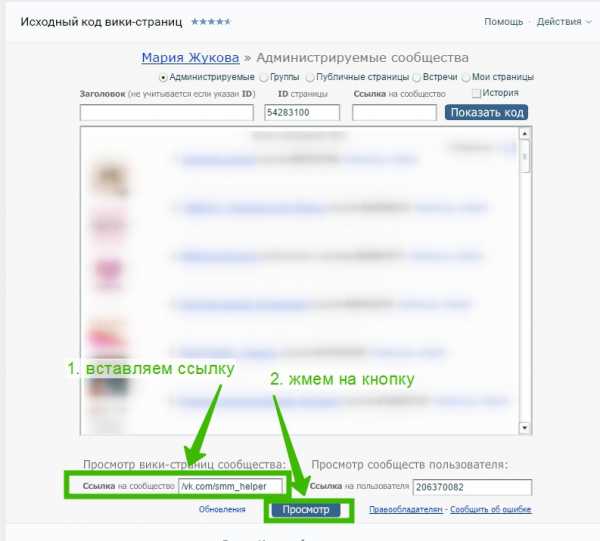
Создание вики-страницы с помощью приложения
Этот способ подходит для создания вики-страницы для групп и публичных страниц.
Переходим в приложение Исходный код вики-страниц
1. Вставляем ссылку на нужное сообщество в нижнее окошечко и нажимаем кнопку «посмотреть»

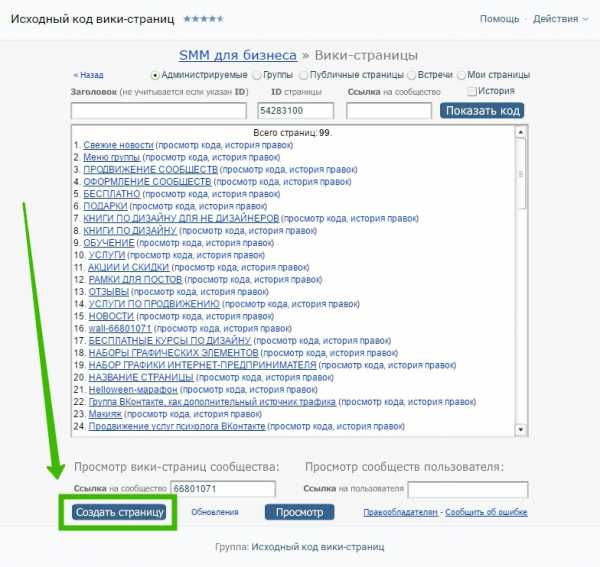
2. После этого появится кнопка «создать страницу и ссыллки на все созданные вики-страницы сообщества

3. В появившемся окошке заполняем название страницы и нажимаем кнопку «создать страницу»
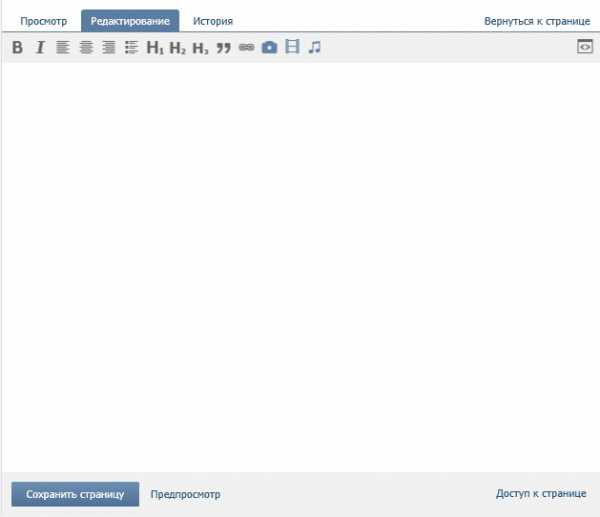
4. Заполняем и сохраняем страницу.
Как прикрепить вики-страницу к посту
1. Создаем вики страничку с помощью ссылки, сервиса или через раздел материалы.
2. Заполняем вики-страницу (кнопки меню для баннерного меню или текст и картинки для статьи)
3. Приводим ссылку в правильный вид, для этого нужно нажать на название страницы после создания и редактирования.
4. Вставляем ссылку на вики-страничку в текстовое поле публикации (поста)
5. После того, как превью ссылки появилось под текстовым полем, удаляем ссылку в текстовом поле поста, если это необходимо.
6. Прикрепляем картинку к посту.
7. Публикуем пост или ставим на таймер.
Ну вот и все, теперь создать вики-странцу Вконтакте не составит для вас особой сложности!
marico.pro
Инструкция, как сделать вики-страницу ВКонтакте для группы
Технологии и возможности находятся в постоянном развитии. Практически каждый день разработчики презентуют обновления, которые призваны упростить, улучшить и усовершенствовать работу социальной сети ВКонтакте. В процессе подобного усовершенствования системы пользователи получили возможность создавать вики-страницы в своих сообществах. Данная опция помогает разбавить предлагаемый контент и оформить его достаточно необычным способом. Также стоит отметить, что эта функция называется вики-разметкой. Рассмотрим подробнее, как сделать вики-страницу ВКонтакте для группы.
Что такое вики-страницы в группах ВК?
Наверняка, вы не раз встречали необычные текстовые или графические меню ВКонтакте, которые в значительной мере отличались от обычных записей. Подобное оформление называется вики-страницей или разметкой.

К этому способу ведения записей администраторы сообществ прибегают для того, чтобы разнообразить форматы записей сплошного текста, фотографий или видеозаписей. На одной такой специальной странице можно разместить довольно объемный материал, в котором фотографии и видеозаписи будут вставлены непосредственно по ходу текста. Это не только визуально более совершенно, но также облегчает поиск необходимой информации для пользователей.
Как сделать вики-страницу ВКонтакте для группы?
Пользователи, которые ранее не сталкивались с подобным оформлением текстовых и фото постов, сначала могут подумать, что процесс создания вики разметки – это достаточно трудоемкая и сложная задача. Однако на самом деле это увлекательный процесс, и оформив один раз свой информационный пост таким образом, в очень редких случаях захочется возвращаться к привычным записям.
Перейдем к пошаговой инструкции по созданию вики-страницы ВКонтакте для группы:
- Для начала пользователю необходимо узнать ID своего сообщества, которое понадобится ему в дальнейшем. Сделать это можно таким образом: зайти в сообщество, кликнуть на раздел «Статистика», который расположен под изображением группы. Цифры, указанные в адресной строке, и будут являться ID.
- Затем необходимо скопировать следующую ссылку: https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Важные указания: ХХХ – это ID сообщества, а Название страницы – это наименование будущей записи. Учтите, что заголовок поста нельзя будет сменить.
- После необходимо открыть адресную строку своего браузера и перейти по этой ссылке.
- Вот теперь можно переходить к редактированию страницы. Для этого необходимо нажать «Наполнить содержанием».
Для украшения и создания вики-страницы применяются различные теги. Например, добавить текст с подчеркиванием или курсивом.
Как использовать вики-страницы для усиления вовлеченности и увеличения количества подписчиков?
Более оформленный вариант размещения материала помогает привлечь новую аудиторию. Также важно отметить, что некоторые вики-страницы могут выйти в ТОП поисковика, и тогда посетители перейдут в ваше сообщество. Благодаря подобному специализированному языку вики-разметки стало возможным улучшенное оформление развлекательной, обучающей, информационной или продающей страницы в социальной сети ВКонтакте. При этом происходит уникализация определенной страницы или паблика всемирной платформы.
Возможные проблемы при создании вики-страниц в группах ВК
Несмотря на простоту выполненных действий, в некоторых случаях могут возникнуть определенные трудности. Как правило, все спорные моменты решаются при обращении в техническую поддержку. Также стоит отметить, что иногда проблемы возникают из-за банальной невнимательности.
Рассмотрим основные трудности, с которыми могут столкнуться пользователи при создании вики-страницы для группы ВКонтакте:

- Если не получается перейти по ссылке и создать необходимую страницу. В этом случае необходимо проверить, нет ли в ссылке пробелов или лишних знаков.
- Если не получается вставить нужный код или он не работает. Иногда пользователи неверно прописывают теги, которые впоследствии не способны выполнять нужную функцию. В подобной ситуации следует внимательно разобраться в кодах или обратиться за помощью в техподдержку.
- Если не получается сохранить готовый материал. Иногда размер публикуемого материала превышает допустимый. Если проблема https://www.youtube.com/watch?v=x1wjdVqG8J8при сохранении сохраняется, следует обратиться в тех.поддержку.
Заключение
Для того чтобы сделать необычное и оригинальное оформление сообщества ВКонтакте придется усердно постараться, однако результат однозначно того стоит. Вики-страница позволяет создавать статьи с разнообразными графическими и другими элементами дизайна. При этом подобная возможность – это удобное расширение для создания навигационного меню при помощи специальных тегов. Все это не только выглядит намного ярче и привлекательней, но и намного удобней и функциональней. Простая пошаговая инструкция подробно рассказывает о том, как разнообразить группу вики разметкой.
smmx.ru
Как создать вики страницу вконтакте
Для того, чтобы создать вики страницу вконтакте, необходимо немного Photoshop и немного вики разметки. Wiki создается с помощью 2-х методов.
Создание вики меню. Метод первый.
Заходим в свою группу, выбираем в панели управления группой пункт «материалы» и делаем их открытыми для всех. Теперь на главной странице сообщества возникнет категория «Последние новости». Эти « Последние новости» можем для удобства переименовать в пункт «Меню». Если у вас в группе вместо аватара установлена обложка (шапка) группы ( это новая фишка от ВК в 2016), тогда раздел «последние новости» видно сразу под ней:
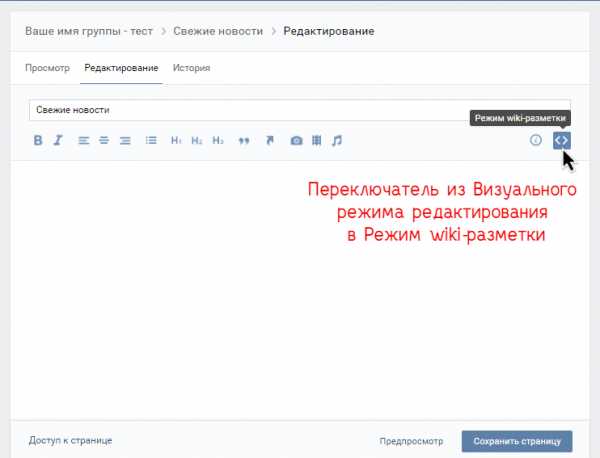
Далее нажимаем «режим вики разметки»:
Чтобы создать главное wiki меню со списком отдельных страниц и последующим переходом на них при нажатии, мы в режиме вики разметки «< >» пишем названия страниц в двойных скобках и сохраняем:
[[ О нас]]
[[портфолио]]
и так далее. Если перед скобками поставить звездочку, например *[[ О нас]], тогда меню со страницами будет отображаться маркированным списком.
При нажатии на созданную страницу, она, ясное дело, будет пустой. Редактировать каждую страницу можно в визуальном режиме и режиме разметки.
Все подсказки по вики разметке (как ставить заголовки, подзаголовки, списки, ссылки, прочее) находятся в правом углу меню редактирования (помощь в разметке) под символом «
Я для себя решил, что текстовое меню мало привлекает читателя. Вот и решил показать, как сделать фото-меню, которое будет намного красивее.
Как же сделать хорошее кликабельное фото для вики страницы в фотошопе? Для начала нужно учесть, что фото в разделе новости может быть только 500px шириной, по этому фотку выбираем не шире 500px. Во втором методе ширина будет — 600px. Загружаем в фотошоп фото, нажимаем «раскройка»( инструмент похож на чернильную ручку). Затем правой кнопкой мыши нажимаем на изображении, выбираем «разделить фрагмент». Разделяем по горизонтали на нужное количество частей:
Затем выбираем «текст» ( буква «Т» в панели инструментов) и в каждой части пишем нужное название для ссылки. Кнопки делаем, нажав на инструмент (прямоугольник или круг) на панели инструментов. Перемещая слои с изображениями, определяем, какие изображения будут сверху, а какие снизу (просто перетягиваем их мышкой вверх-низ в панели «слои») :
Сделать кнопки и текст красивыми можно с помощью раздела » параметры наложения». Для этого выбираем слой с изображением или текстом, который необходимо приукрасить ( в разделе «слои»), нажимаем правой кнопкой мыши и выбираем «параметры наложения». Далее выбираем цвет, тени и т.д.:
Когда нарезанное фото готово, жмем: файл-сохранить для web. Заходим вконтакте в режим вики разметки и вставляем по очереди нарезанные фото. Они будут выглядеть так:
Сначала жмем на значок «добавить фото». Фото появится в скобках. Через вертикальную линию добавляем ширину в пикселях (500px). Потом вставляем через точку с запятой noborder;nopadding| (эти значения указывают, что фото не будет иметь отступов, краев, и все фото соединятся визуально в одно целое) после вертикальной линии вставляем URL страницы, на которую будет вести клик по этой части фото. И так со всеми частями. Потом жмем «сохранить». Результат должен выйти примерно такой:
Это фото разделено на 7 частей. Верхняя часть с названием не кликабельна ( добавлено значение nolink).
Создание вики страницы вконтакте. Метод второй.
В адресную строку браузера вносим следующий шаблон: «http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы«. Вместо «ххх» — вставляем адрес нашей группы вконтакте в цифрах. Если адрес группы вы оформили словом и вашего id в цифрах не показывает, тогда жмите на аватар и копируете цифры, которые повторяются 2 раза (копируете только один из дублирующихся вариантов):
Вместо названия страницы указываем свое название. Далее также делаем фото, но ширина уже 600px. Если мы хотим, чтобы в одной строке вики страницы было 2 или больше фото, их общая ширина не должна превышать 500 или 600 px. Кроме этого, мы в режиме вики разметки вставляем эти фото в одной строке без пробелов между скобками :
Результат — три кликабельных фото в одной строке:
То есть, мы можем сделать главную вики страницу, поставить на нее кликабельное фото-меню, потом создать еще пару страниц таким же методом с разными нужными нам названиями : о нас, услуги, портфолио, контакты и так далее. Или, если у нас есть сайт, сделать переход по кликам на этот сайт.
Кроме фото-меню, вики страницу можно оформить текстом и ссылками, а также загрузить туда видео. Правда видео будет очень маленьким. Как прикрепить вики к баннеру или посту, а также, как сделать красивой группу или сообщество в ВК, читайте в статье: Как оформить группу вконтакте.
Здесь шпаргалка по основным кодам и тегам вики разметки:
Надеюсь, статья вам пригодится, и вы сможете создать wiki страницу самостоятельно.
www.reactiv.top
Как создать вики-страницу для «паблика»
Содержание статьи:
1.Зачем создавать вики-страницы.
2.Этапы создания вики-страницы.
3. Пример создания вики-страницы.
4.Несколько интересных «фишек» по созданию вики-страниц.
Зачем создавать вики-страницы
Здравствуйте, уважаемые читатели проекта «Анатомия бизнеса»! В этой статье мы выясним, для чего нужны вики-страницы, и пошагово разберём, как их создавать.
Пожалуй, главной причиной, по которой используются вики-страницы, это увеличение конверсии посетителей в подписчики. Ниже я дам инструкцию, используя которую, Вы сможете повысить данный показатель как минимум на 10–15%.
Этапы создания вики-страницы
Первое. Копируем в адресную строку браузера такую ссылку:
https://vk.com/pages?oid=-XXXXXXX&p=ПРИВЕТ
Второе. Заменяем в строке браузера символы XXXXXXXX на ID «паблика», для которого мы делаем новую страницу. Если Вы не знаете ID «паблика», то в этой статье я написал, как можно его определить. Далее заменяем слово ПРИВЕТ на название страницы, которую хотим создать.
Третье. Нажимаем ENTER. В окне браузера должно появиться приглашение наполнить новую страницу содержанием.
Пример создания вики-страницы
Предположим, мы хотим создать вики-страницу для «паблика» «Анатомия бизнеса».
1) Мы копируем вышеуказанную ссылку в браузер:
2) Меняем два параметра:
- вместо XXXXXXXX ставим ID нашего «паблика»;
- вместо ПРИВЕТ пишем название для новой страницы.
3) Нажимаем ENTER и получаем такой результат:
4) Убеждаемся, что новая страница названа так, как нам нужно, и нажимаем ссылку Наполнить содержанием.
5) Мы перейдём в режим редактирования. Здесь наполняем страницу содержанием.
На странице можно разместить текст, фотографии, аудио- и видеофайлы и добавить на неё внешние и внутренние ссылки.
6) После того как мы наполнили страницу необходимым содержанием, нажимаем кнопку Сохранить страницу.
7) ВАЖНО! Обязательно сохраняйте у себя на компьютере ссылки на созданные страницы, потому что в группе они нигде не сохраняются.
Несколько интересных «фишек» при создании вики-страниц
Фишка №1
В названии вики-страницы используйте слова-мотиваторы: ПОДПИШИСЬ, ЗАРЕГИСТРИРУЙСЯ, ВСТУПАЙ и т.д.
Фишка №2
В конце материала, размещённого на вики-странице, мотивируйте людей подписаться на Ваш проект. Например: «Понравился материал? Хочешь быть в курсе последних новостей? Подпишись на проект «Анатомия бизнеса»!» При этом название проекта оформляйте в виде активной ссылки. Сделать это можно при помощи функции гиперссылки.
Фишка №3
Всегда используйте в материале яркие картинки.
Фишка №4
Внизу страницы оставляйте ссылки на наиболее интересные материалы, размещённые в группе.
Фишка №5
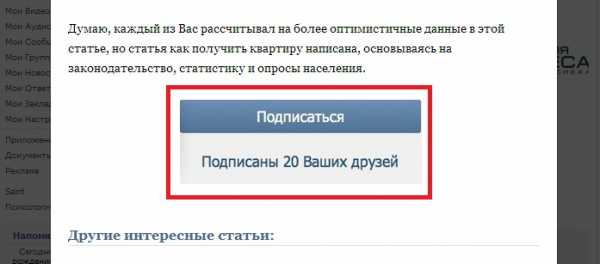
Чтобы на Ваш «паблик» подписывалось больше людей, используйте вот такие картинки:
Это добавит лояльности к Вашему проекту. Только не забудьте сделать эту картинку гиперссылкой на Вашу группу.
Используя все эти фишки, Вы сможете значительно увеличить конверсию Вашего «паблика», а значит, сэкономить рекламный бюджет.
Если у Вас остались вопросы по данной теме, можете задать их мне в разделе «ВОПРОС – ОТВЕТ». По вопросам продвижения проектов в социальных сетях можете написать мне «ВКонтакте».
ПОДПИСАТЬСЯ НА НАШ YOUTUBE КАНАЛ
ПОДПИСАТЬСЯ НА НАШ VIULY КАНАЛ
Тут дают 10 токенов VIU за подтвержденую регистрацию
Вступить в закрытый Телеграм Чат

С уважением проект Анатомия Бизнеса
Рубрики:
- SMM — Продвижение в соц. сетях
Если Вам понравился опубликованный материал – поделитесь им с Вашими друзьями:
Рекомендуемые статьи:
biz-anatomy.ru
Wiki-страница в социальной сети Вконтакте
В этой статье я расскажу вам что такое wiki-страница и как ее можно использовать в своем инфобизнесе.
А еще покажу простой способ как вы можете легко и быстро создать свою wiki-страницу в интернете.
Содержание статьи
Что такое wiki-страница?
Wiki-страница — это страница в социальной сети Вконтакте, которая создана и отформатирована при помощи специальной разметки (wiki-разметки).
Такой тип разметки применяется для создания страниц Википедии.
Вконтакте тоже использует данный тип разметки. Потому что он очень прост в использовании.
Wiki-страница — это по сути красиво оформленная отдельная страничка во Вконтакте.
Привязывается эта страница к вашей группе во Вконакте.
На ней можно разместить длинный пост с подзаголовками и множеством различных картинок. Можно рассказать о себе и своем бизнесе, сделав из нее сайт-визитку. Можно разместить рекламу своих или чужих инфопродуктов.
Она будет напоминать одностраничный сайт с привязкой к вашей группе Вконтакте.
Как можно использовать wiki-страницу в инфобизнесе?
Во-первых, с помощью wiki-страницы вы можете создавать красиво оформленные длинные посты во Вконтакте. С заголовком и подзаголовками. Со множеством картинок и различных вставок. С разнообразными выделениями и маркированными списками.
Эти посты явно оценят ваши подписчики и друзья.
Во-вторых, wiki-страница может выступать в роли страницы подписки вашей автоворонки Вконтакте.
В своей прошлой статье я уже рассказывал вам про автоворонку Вконтакте. Если вы еще не читали эту статью, то можете прочитать ЗДЕСЬ>>.
Вы размещаете на ней заголовок, обложку инфопродукта, его описание и призыв к действию. А еще кнопку, нажав на которую человек попадает на отдельную страничку во Вконтакте, где ему предлагается подписаться на вашу рассылку, чтобы получить бесплатно ваш инфопродукт.
Фишка в том, что для создания автоворонки Вконтакте вам даже не нужен свой сайт. Роль страницы подписки будет выполнять wiki-страница.
И создать wiki-страницу намного проще и дешевле, чем страницу подписки.
В-третьих, wiki-страницу можно использовать как продающий сайт для ваших недорогих платных инфопродуктов.
Оформляете ее красиво. Пишите продающий текст и добавляете кнопку со ссылкой сервиса приема платежей.
В-четвертых, wiki-страницу можно использовать как сайта-прокладка для продвижения партнерских инфопродуктов.
Вы привлекаете посетителей на свою wiki-страницу. А на этой странице устанавливаете кнопку с партнерской ссылкой. В итоге Вконтакте не банит ваши партнерские ссылки.
Короче говоря, wiki-страница отлично подойдет для оформления больших статей и для создания мини сайтов.
Как легко и быстро создать wiki-страницу?
Для этого мы будем использовать бесплатный сервис ВИКИ ПОСТЕР.
И так заходим на сайт https://wikiposter.net и нажимаем кнопку «ВХОД».

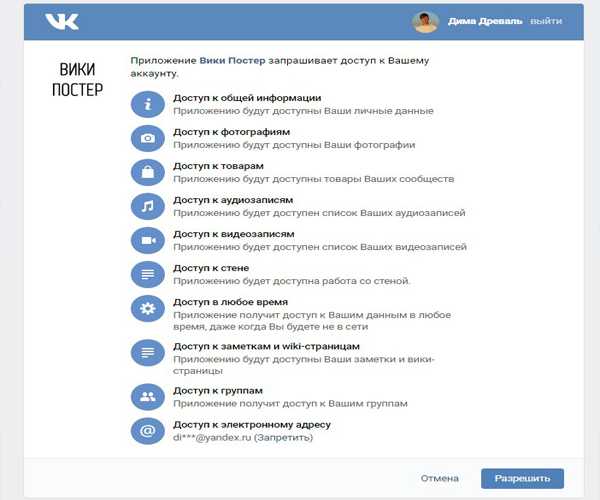
Далее сервис запросит доступ к вашему аккаунту во Вконтакте.

Нажимаем синюю кнопку «Разрешить».
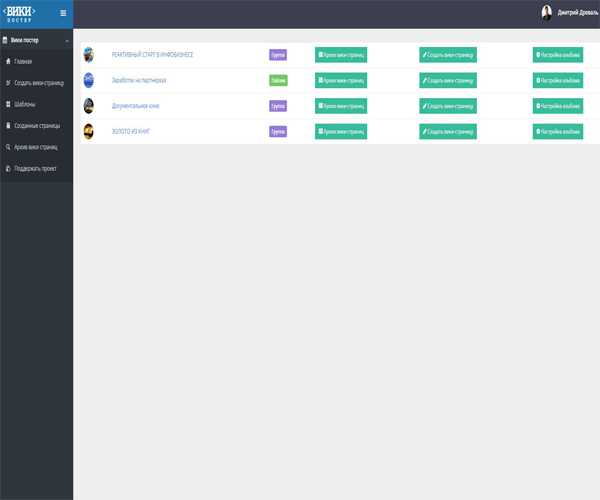
И вы попадаете в личный кабинет сервиса ВИКИ ПОСТЕР.
Здесь будут отображены все группы, которые у вас есть в социальной сети Вконтакте (на данном аккаунте).

Чтобы создать wiki-страницу вам нужно иметь хотя бы 1 группу во Вконтакте. Потому что wiki-страница будет привязываться именно к вашей группе.
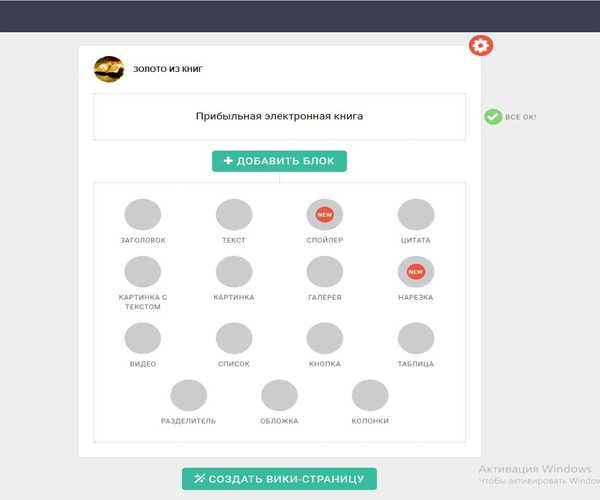
Как видите у меня есть 4 группы.
Чтобы перейти к созданию wiki-страницы нужно нажать на зеленую кнопку “Создать вики страницу”, которая размещена напротив нужной вам группы.
Я в качестве примера создам wiki-страницу для самой нижней группы – “ЗОЛОТО ИЗ КНИГ”. И нажму соответствующую кнопку, которая находится напротив нее.
Появляется вот такое окно:

Первым делом вам нужно ввести название вашей wiki-страницы.
Очень важно: название wiki-страницы вы сменить уже не сможете. А все остальное можно будет отредактировать в любой момент.
Wiki-страницу я буду создавать под свою платную книгу. Поэтому название пишу: “Прибыльная электронная книга”.

Далее я нажимаю большую зеленую кнопку “ДОБАВИТЬ БЛОК”. И появляется перечень блоков, которые я могу разместить на своей wiki-странице.

Для создания своей wiki-страницы я буду использовать такие блоки: ЗАГОЛОВОК, КАРТИНКА, КНОПКА и СПИСОК.
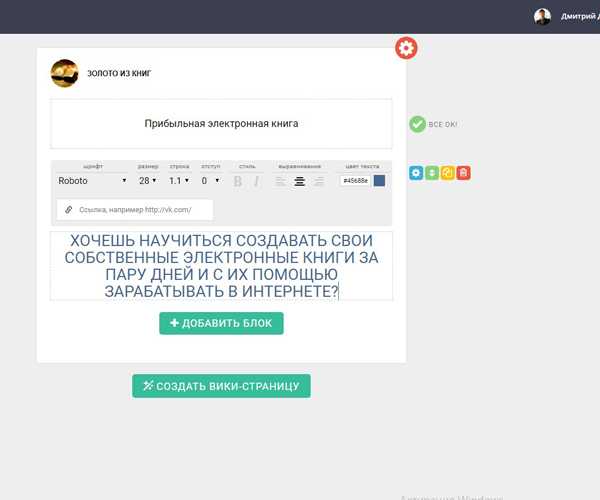
Сперва выбираю блок «ЗАГОЛОВОК».
И пишу заголовок моей страницы.
Только размер шрифта выбираю немного поменьше — 28.

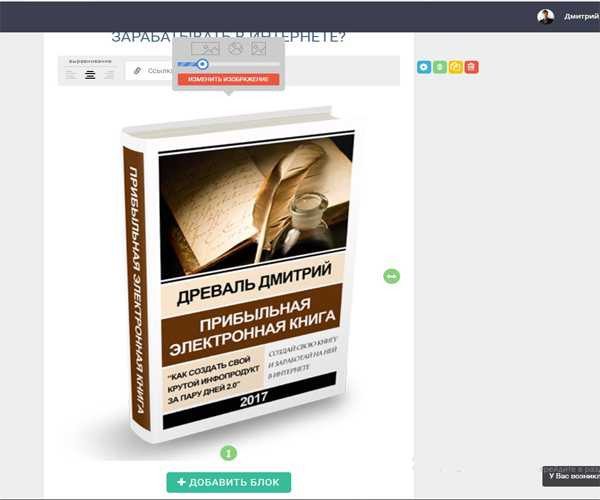
Далее снова нажимаю добавить блок. Выбираю блок – «КАРТИНКА». Нажимаю зеленую кнопку “ВЫБЕРИТЕ ИЗ ПАПКИ”. И на своем компьютере нахожу обложку моей книги.
Картинка появляется на моей wiki-странице. С помощью стрелок вверх-вниз и влево-вправо я могу регулировать расположение этой картинки на моей странице. А с помощью круглой синей кнопки вверху я могу менять размер изображения.

Я уменьшаю немного размеры моей картинки, чтобы она была более компактной. И далее снова нажимаю зеленую кнопку «ДОБАВИТЬ БЛОК».
Теперь я добавлю на свою wiki-страницу кнопку, и вставлю в эту кнопку ссылку на продающую страницу моей книги.
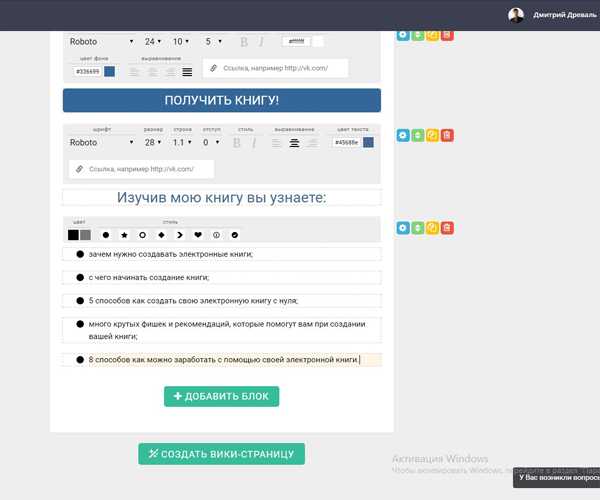
Выбираю блок «КНОПКА». И пишу внутри кнопки текст: «ПОЛУЧИТЬ КНИГУ».
А вверху над кнопкой в белую строку “Ссылка, например htpp://vk.com/” вставляю ссылку на продающий сайт моей книги.

Еще я добавлю на свою страницу блок «ЗАГОЛОВОК».
Для этого нажимаю зеленую кнопку «ДОБАВИТЬ БЛОК». И выбираю блок «ЗАГОЛОВОК». Меняю размер шрифта на 28. Пишу: “Изучив мою книгу вы узнаете:”.
Далее снова нажимаю зеленую кнопку «ДОБАВИТЬ БЛОК». И выбираю блок «СПИСОК». В каждую графу списка пишу нужный текст.
В итоге вот что получилось:

Ну все! Моя страница в принципе готова.
Можно нажимать зеленую кнопку «СОЗДАТЬ ВИКИ-СТРАНИЦУ».
Появляется надпись на красном фоне: “Вы не настроили альбом для хранения элементов вики-страниц”.

Нажимаю зеленую кнопку “НАСТРОЙКА АЛЬБОМА”.
Появляется новое окно Текущий альбом (у вас нет доступа к этому альбому).
Нажимаю кнопку “Изменить”.
В новом окне выбираю “Альбом сообщества”. Пишу название нового альбома: “Книга”. И нажимаю кнопку “Создать альбом”.

Альбом создан. Можно смело нажимать кнопку “Сохранить”.
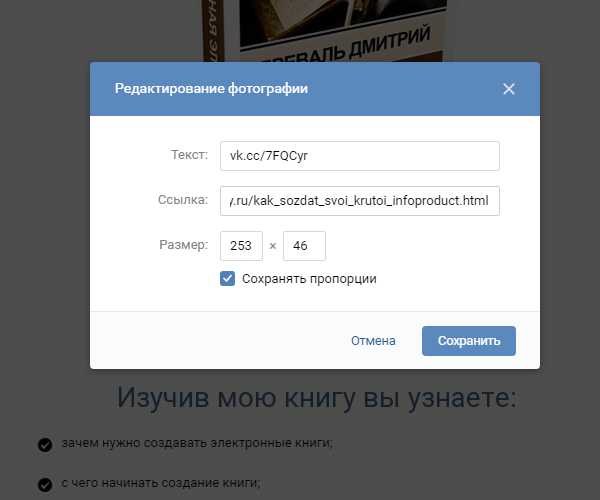
Появится вот такое окно:

Это окно можно закрыть.
Далее снова нажимаем зеленую кнопку «СОЗДАТЬ ВИКИ-СТРАНИЦУ».
Внизу должно появится две больших зеленых кнопки: «ОБНОВИТЬ ВИКИ-СТРАНИЦУ» и «ПОСМОТРЕТЬ СОЗДАНУЮ СТРАНИЦУ».
А внизу под этими кнопками будет ссылка на вашу созданную wiki-страницу.
Ее желательно сохранить куда-то себе в блокнот.

Нажимаем кнопку «ПОСМОТРЕТЬ СОЗДАНУЮ СТРАНИЦУ». И открывается ваша wiki-страница.

Здесь нужно нажать кнопку “Редактировать”, которая находится в верхнем правом углу.
Откроется уже редактор от Вконтакте.
Первым делом вам нужно нажать на кнопку, куда вы вставляли нужную вам ссылку. И убедиться, что в графе «Ссылка» указана нужная вам ссылка.
Лично у меня ссылка не корректная. Поэтому я ввожу ее снова.
А еще смотрите, чтобы размеры кнопки были корректные.
После чего нажимаю кнопку «Сохранить».

Далее опуститесь в самый низ страницы и удалите надпись “создано в вики постер”.
И нажмите синюю кнопку “Сохранить страницу”.

Все. Можете закрыть эту вкладку.
Ваша страница готова и сохранена.
Вернитесь снова на вкладку сервиса ВИКИ ПОСТЕР и закройте ее. Только не сохраняйтесь. Вы уже внесли все нужные изменения в редакторе от Вконтакте.
И не забудьте скопировать ссылку на вашу вики-страницу, если вы не сделали это ранее. Вид страницы меняется, а ссылка остается прежней.
Эта ссылка ведет на вашу созданную wiki-страницу.
Но лично я бы рекомендовал вам использовать не только эту ссылку, а и более упрощенную.
Чтобы получить упрощенную ссылку, вам нужно взять вашу полученную ссылку и слегка ее укоротить.
Вот моя стандартная ссылка:https://vk.com/club120234264?w=page-120234264_53653710
В этой ссылке мне нужно удалить маленький кусочек: club120234264?w=
В итоге у меня получается вот такая ссылка: https://vk.com/page-120234264_53653710
Это уже прямая ссылка на мою wiki-страницу.
Если вы хотите запустить таргетированную рекламу во Вконтакте, то в строке сайта нужно прописывать именно эту упрощенную ссылку, а не сложную. В противном случае рекламироваться будет не ваша wiki-страница, а ваша группа во Вконтакте, в которой вы создавали эту страницу.
Сохраните себе в блокнот и эту упрощенную ссылку, чтобы не потерять.
У вас будет две ссылки: длинная и короткая. Для платной рекламы нужно использовать короткую ссылку. А во всех остальных случаях можно использовать длинную ссылку. Потому что перейдя по ней wiki-страница открывается в более привлекательном виде.
Можете сравнить на примере моей второй wiki-страницы, которую я сделал под книгу «Реактивный старт в инфобизнесе 4.0».
Длинная ссылка: https://vk.com/club77011464?w=page-77011464_53620275
Короткая ссылка: https://vk.com/page-77011464_53620275
Еще хочу обратить ваше внимание на один важный момент.
Свою wiki-страницу вы можете в любой момент отредактировать как вам угодно с помощью того же сервиса ВИКИ ПОСТЕР.
Просто заходите на сервис во вкладку Главная. И напротив вашей группы будет зеленая кнопка «Архив вики-страниц».
Нажимаете ее. И открывается окно с названием вашей страницы или страниц (если у вас их много).
Нажимаете на кнопку «Редактировать». И открывается ваша страница в редакторе блоков ВИКИ ПОСТЕРА.
Здесь вы можете вносить любого рода изменения.
Только не забудьте потом после всех правок нажать на кнопку «ОБНОВИТЬ ВИКИ СТРАНИЦУ».
А потом проверить чтобы все было корректно уже в редакторе от Вконтакте.
Вид вашей страницы будет меняться, но ссылки останутся прежними.
Вот такой простой способ создать wiki-страницу.
Пользуйтесь на здоровье. И создавайте свои красивые wiki-страницы.
dimadreval.ru
Все про WIKI-разметку Вконтакте — •SMM 2 YOU•
WIKI-разметка ВКонтакте — это система редактирования wiki-страниц сообществ ВКонтакте (на стене группы она не поддерживается). Позволяет администратору сообщества создать wiki-страницы, можно создать бесконечное количество таких страниц с перекрестными ссылками. Вы можете создавать в сообществах целые библиотеки или мини-энциклопедии, делиться ссылками на фотографии и видео и другие материалы. С помощью wiki-разметки создается и оформляется меню сообщества.
Для чего нужна wiki-разметка — это специальные теги, которые помогают оформить:
- меню группы,
- внутренние страницы,
- внутренние ссылки (на видео, аудио, альбомы группы)
- внешние ссылки из группы(на другие группы, сайт, статью или человека)
- создавать таблицы,
- оформить темы, списки, заголовки, подзаголовки,
- оформление текста, тэг для игнорирования части кода разметки.
Такая группа Вконтакте выделяется из общей массы , помогает сделать ее красивой, удобной по навигации для пользователей и администрации самой группы.
Для этого можно указать коды в ручную или воспользоваться встроенным на страницах редактором (редактор ограничен по функциям).
Wiki-разметка для создания меню
Кроме оформления страниц сообщества такая разметка играет важную роль, т.к. с ее помощью выполняется создание меню. Перед началом создания меню, я напоминаю Вам «материалы» должны быть открыты. Для этого нужно зайти в раздел «Управление сообществом», чтобы в его настройках открыть материалы. Должны появиться, «Свежие новости», при наведении курсора на «Свежие новости», появится «Редактировать» нажимаем и наполняем страницу.

Заходим в редактор для оформления Меню при помощи wiki -разметки.
Если Вы пользуетесь визуальным режимом редактирования для оформления страниц, то настоятельно рекомендуем его забыть навсегда и научиться писать всё в режиме wiki-разметки.

Переименование раздела «Свежие новости»
В редактировании информации группы, в текстовом поле «Свежие новости» напишите новое, нужное вам название и нажмите «Сохранить». Не указывайте символы в названии страницы иначе это поле может пропасть и в дальнейшем редактирование раздела будет невозможно. Если такое уже случилось — обращайтесь только в поддержку сайтаhttps://new.vk.com/support
Создание wiki-страницы в группе
В разделе «Свежие новости» напишите название будущей страницы в двойных квадратных скобках [[Название страницы]] и перейдите по получившейся ссылке. Это и будет новая созданная страница, которую останется наполнить содержимым.
Создание wiki-страницы в публичной странице
Создайте ссылку такого вида:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Или скопируйте эту — заменив своими данными где XXX — ID Вашей публичной страницы, а «Название_страницы» — любое слово, которым будет названа ваша wiki — страница.
Это и будет новая созданная страница, которую останется наполнить содержимым.
История изменений wiki-страницы
Зайдите в в специальную вкладку «История» наверху. Здесь вы можете узнать всю историю изменений, сравнить страницы, а также узнать их размер текста в них.
Форматирование текста в wiki-разметке
В таблице собраны теги для форматирования текста только на wiki-страницах, возможности использовать их на стене сообщества нет!
| Тег | Результат |
|---|---|
| <gray>Серый текст</gray> | Серый текст |
| <b>Жирный текст</b> | Жирный текст |
| »’Жирный текст»’ | Жирный текст |
| <i>Курсив</i> — »Курсив» | Курсив — Курсив |
| <s>Зачёркнутый текст</s> | |
| <u>Подчёркнутый текст</u> | Подчёркнутый текст |
| Текст <sup>верхнего индекса</sup> | Текст верхнего индекса |
| Текст <sub>нижнего индекса</sub> | Текст нижнего индекса |
| <tt>Моноширинный</tt> | Моноширинный |
| <code>Моноширинный</code> | Моноширинный |
| <center>Центр</center> | Центр |
| <blockquote>Текст в цитате</blockquote> |
|
| Тег для перевода строки | Результат |
| строка 1 <br/> строка 2 | строка 1 строка 2 |
| Тег для игнорирование разметки | Результат |
<prе><b>Текст</b></prе> | <b>Текст</b> |
<nоwiki><b>Текст</b></nоwiki> | <b>Текст</b> |
Текст оформляется двумя тегами 1(открытый тег) и 2 (закрытый тег) между ними прописываем текст.
Например:
я хочу написать текст и зачеркнуть его, прописываю открывающий тег <s> далее пишу нужный мне текст и ставлю закрывающий тег </s>
<s>Я хочу написать зачёркнутый текст</s>
Результат:Я хочу написать зачёркнутый текст
Можно выделить (например — зачеркнуть) как целое предложение так и одно слово.
Тоже самое и с другими тегами которые указаны в таблице.
Не забывайте закрывать теги! Отсутствие закрывающего тега часто приводит к ошибкам в коде и работать он не будет.
Создание заголовков для wiki-страниц
Заголовки можно использовать для отделения разделов на wiki-странице.
Заголовки не получится использовать в таблицах — разметка таблицы будет просто проигнорирована и не будет работать код таблицы.
Данная возможность есть в самом редакторе wiki-страниц. Просто выделите нужное вам слово или предложение и нажмите на:
h2 — это «Добавить заголовок»
Н2 — это «Добавить подзаголовок»
Н3 — это «Добавить подзаголовок второго уровня»
Можно прописать и в ручную, заголовки формируются с помощью знаков “=”.
Результат:
- Второй абзац
- Третий абзац
- Второй абзац
Маркированный список
Списки формируются с помощью знака звездочка “*” такая возможность есть в редакторе wiki-страниц
Например:
* Первый уровень ** Второй уровень *** Третий уровень
Результат:
- Первый уровень
- Второй уровень
- Третий уровень
- Второй уровень
Списки нумерованные формируются с помощью знака решетка “#” в редакторе wiki-страниц такой возможности нет.
Например:
# Первый пункт # Второй пункт ## Первый подпункт второго пункта ## Второй подпункт второго пункта
Результат:
- Первый пункт
- Второй пункт
- Первый подпункт второго пункта
- Второй подпункт второго пункта
Подпись
Используется в конце страницы, если Вы хотите указать автора, дату или время (удобно в случае когда Вы не знаете свой id страницы) id прописывается автоматически при написании 3 тильд подряд, даже если у Вас буквенный адрес страницы, в редакторе wiki-страниц такой возможности нет.
Чтобы поставить подпись, введите 3, 4 или 5 тильд подряд:
Пример:
Результат:
Надежда Пирожникова
Надежда Пирожникова 16:12 30.04.2016 MSK
16:12 30.04.2016 MSK
Синяя разделяющая полоса
Можно разделить страницу или отделить текст, достаточно ввести три, четыре или пять тире подряд, в редакторе wiki-страниц такой возможности нет.
Пример:
—-
Результат:
Добавление фото для wiki-разметки
Загружаем фотографию нажав на фотоаппарат, получаем автоматически следующее:
где результат будет ваше загруженное фото
Разберем — это код фото: «photo239952196_323924685» после прямого слеша «|» размер фото: «100x66px».
Взяв фото в двойные квадратные скобки, получается кликабельным то есть можно с помощью фото сделать переход.
Чтобы переход был на внутреннюю или внешнюю ссылку, альбомы, видио и т.д. к нему после прямого слеша «|» прописывайте адрес ссылки.
Примеры привязки ссылок:
Код ссылки на профайл пользователя с id:
результат: при наведении на фото должно отобразится имя человека
Код ссылки на главную страницу вашей группы
результат: при наведении на фото должен отобразится адрес группы
Таким же образом оформляются Коды внутренних ссылок на стену, топик, встречу, обсуждения, документы, внутренние страницы, видео, аудио, фото альбомы созданные в группе.
Оформляются коды на внутренние ссылки в контакте с адреса vk.com/
копируйте адрес и вставляйте после прямого слеша | не забывайте убрать пробел в конце перед скобками.
Код ссылки на сайт или внешнюю страницу
Таким же образом оформляются Коды внешних ссылок
Оформляются коды на внутренние ссылки в контакте с адреса http://
результат: при наведении на фото должен отобразится адрес сайта
| Начало тега после «|»; где XXX это адрес | Описание |
| id XXX | ссылка на имя пользователя |
| club XXX | ссылка на главную страницу группы |
| event XXX | cсылка на встречу, созданную для этой страницы |
| http://vk.com/write XXX | cсылки на отправку сообщения пользователю |
| page XXX | ссылка на страницу |
| topic XXX | ссылки на топик в группы |
| video XXX | ссылка на видео в группе |
| audio XXX | ссылка на аудио в группе |
| album XXX | ссылка на фотографии в группе |
| http://vk.com/XXX | ссылка на внутренние страницы ВК |
| http://XXX | ссылка на внешние страницы |
Редактирование фотографий на wiki-разметке
plain— превращение фото в текстовую ссылку
результат:
nopadding — фото без пробелов
результат:
px — количество пикселей — пропорциональное изменение размеров фото
пример изменения размера фотографии с сохраненными пропорциями, не деформируя само изображение:
результат:
пример изменения в ширину:
результат:
пример изменения в высоту:
результат:
right — обтекание изображения текстом слева
результат:
left — обтекание изображения текстом справа
результат:
Добавление видео на wiki-страницу
Или же при помощи кода, если видео нет в разделе «Мои видеозаписи», а есть только ссылка на него. Код видео можно получить путем заключения в квадратные двойные скобки второй части ссылки формата:
Например:
https://vk.com/videos58516770?z=[[video-114727519_456239019]]%2Fpl_58516770_-2

| Код аудиозаписи должен быть таким: |
| audioXXX_YYY , если мы берём аудиозапись с личной страницы пользователя, |
| или добавляем дефис: |
| audio-XXX_YYY , если берём аудиозапись из сообщества. |
| XXX — это id профиля или сообщества, а YYY — код самой аудиозаписи. |
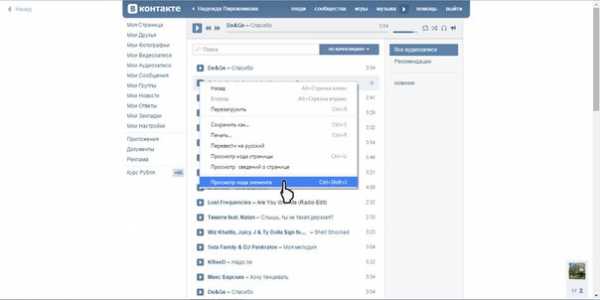
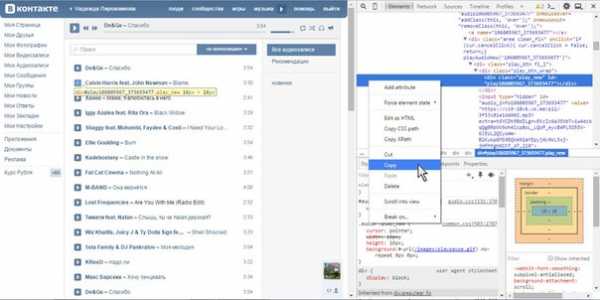
Вначале нужно зайти в список аудиозаписей, выбрать необходимую аудиозапись и нажать на её воспроизведение правой кнопкой мыши. — Выйдет меню со списком действий. Я работаю в Google Chrome, если у вас другой браузер, то и список меню может быть другим. В этом меню нужно выбрать «Просмотр кода элемента». Получается вот это:


Здесь уже сразу же виден код аудиозаписи, он выделен серым цветом и светится с левой стороны вкладки, если на правой стороне вкладки направить курсор на этот цвет.
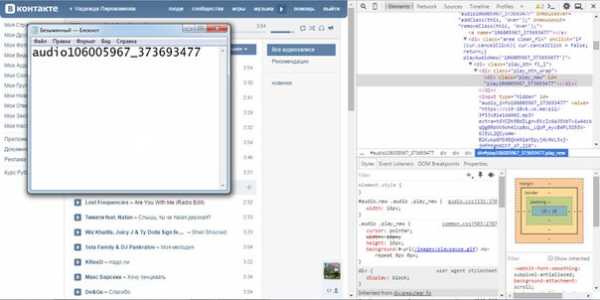
Скопировать отдельные цифры кода не получится, только весь код целиком или можно просто переписать эти цифры в блокнот.


Далее, нужно просто удалить всё лишнее и добавить слово audio. В случае с сообществами — audio-.

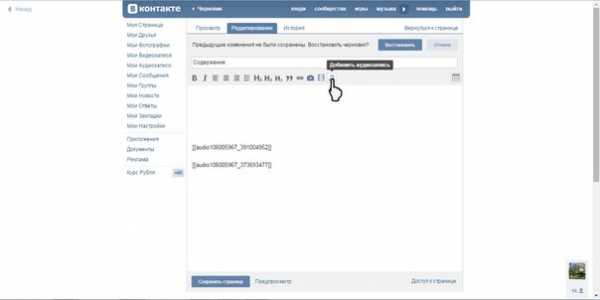
Добавлять аудиозаписи из собственного профиля ещё проще — для этого есть специальная кнопка на панели инструментов.

Аудио запись добавляется таким кодом:
С профиля пользователя: [[audio106005967_391004952]] ,
Из сообщества: [[audio-64975608_299634231]] .
Как создать таблицу для вики-страницы
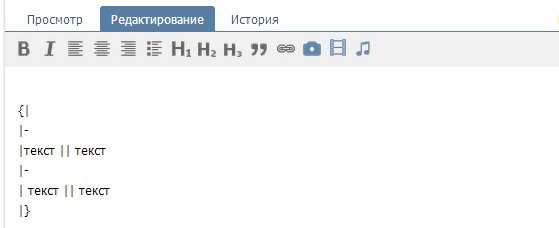
Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
Как заполнять таблицу?
Необходимые элементы прописываются в ней после вертикального слеша или восклицательного знака ( «|» или «!»).
Сближение таблиц
Любые 2 таблицы можно сблизить по вертикали. Для этого необходимо в первой из них в самом низу (перед закрытием) создать новую пустую строчку и вместо слеша ( «|» или «!») вставить вторую таблицу.
Варианты оформления и расширение таблиц:
Вариант 1 оформление
результат:
Вариант 2 Дополнительные ячейки
результат:
Вариант 3 Дополнительные строки 
результат:
Вариант 4 Комбинирование 
результат:
Результат в навигационной панели
категория:Музыка категория:Блюз
тоже самое с видео.
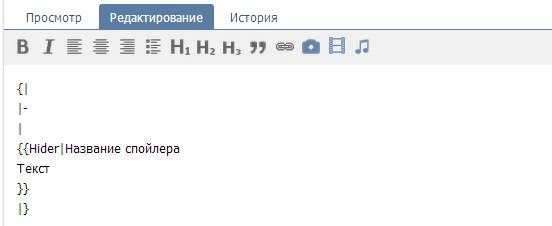
Используя теги в названиях спойлеров, не забывайте их закрывать.
Примеры создания спойлеров:
Код закрытого спойлера:
результат:
Код открытого спойлера:
результат:
Спойлер внутри таблицы

результат:
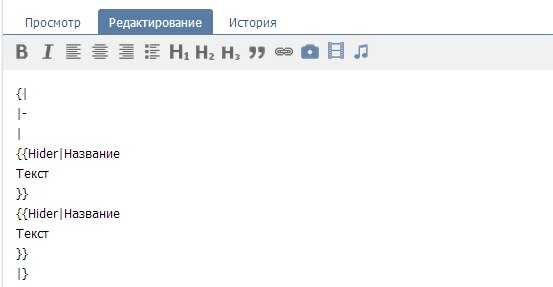
Сближение спойлеров 2 и более, код:

результат:
Таблица внутри спойлера

результат:
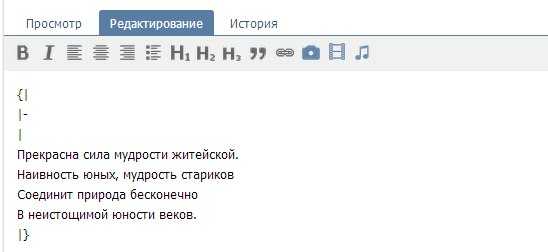
Использование тега для перевода строки
Тег br — используется в вики-разметке в основном для перевода строки в том месте, где этот тег находится (аналог Enter’a).
результат:
Образцы применения тега в тексте
Без тега:
результат:
Текст с применением тега
результат:
Расширение таблицы
Тегом br можно регулировать высоту таблицы. Для минимального расширения таблицы следует указать 2 тега. Один br применяется в том случае, если вы переводите строку после отцентрированного текста.
Примеры: где один br будет соответствовать переносу на одну строчку.
Пустая таблица без переноса строки
результат:
Таблица с минимальным переносом строки
результат:
Перенос строки после центрированного теста
результат:
Полный якорь имеет следующий вид:
[[clubXXXXX:название страницы#метка якоря| имя]]
Можно использовать якоря для быстрого перехода к различным пунктам внутри страницы. Для этого нужно сделать следующую запись: [[#Название заголовка на странице|Текст ссылки]]
Для корректной работы якоря на странице должен присутствовать заголовок, указанный в тексте якоря.
Якорь не позволяет переместиться к какому-либо разделу, потому что на странице нет этого заголовка.
Ссылка на заголовок, расположенный на текущей или другой вики-странице группы:
[[Название страницы#Заголовок|Текст для ссылки]]
Ссылка на заголовок, расположенный на вики-странице другой группы:
Вместо ХХХ вставьте id группы.
[[clubХХХ:Название Страницы#Заголовок|Текст для ссылки]]
1 После символа «|» желательно всегда указывать название самого якоря. В ином случае в названии якоря будет виден символ шарп #
2 Если заголовок, к которому должен ссылаться якорь, находится на другой странице, перед символом шарп # вводится название этой страницы.
3 Если страница находится в другой группе, то перед названием страницы нужно указывать clubID, где ID — это ИД группы.
Автор: Надежда Пирожникова
Поділитися цим:
Понравилось это:
Нравится Загрузка…
Похожее
smm2you.wordpress.com
Как сделать вики страницу ВК

WIKI-разметка вконтакте-это как показатель статуса сообщества. Если редакторы заморочились с созданием такого вида меню, потратили время на это, значит им не плевать на подписчиков. Кроме того, такая разметка действительно поможет участникам вашего сообщества сориентироваться в большом потоке информации.
Вики-страницы чаще всего используются для информирования людей о каких-либо событиях. Создать такую страницу очень просто! Достаточно иметь права на создание и редактирования материалов сообщества.
Для создания вики страницы вконтакте нам понадобятся цифры, указанные в адресе страницы вашего сообщества.

Если вы уже успели изменить адрес вашего сообщества на ЧПУ (человеко-понятный-URL), то ID всегда можно узнать открыв любую фотографию сообщества или пост. Первые несколько цифр и будут вашим ID.
- Теперь самое важное: берем ссылку http://vk.com/pages?oid=-хххххххх&p=pagename, заменяем в ней хххххххх на свой id сообщества, а вместо pagename нужно написать название своей вики-страницы (кириллицей или латиницей — не важно).
- Теперь остается только заполнить свои вики страницы.
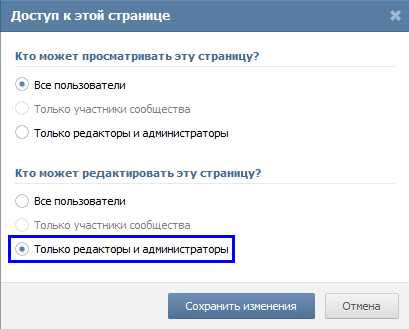
Главное не забудьте добавить запрет на редактирование вики страницы в паблике обычными пользователями, а то они там наворотят!

Теперь остается только опубликовать ссылку на свою WIKI-страницу вконтакте.

Как видите, создание вики страницы-это несложный процесс и к нему можно подойти творчески и создать очень красивую разметку на странице, благодаря которой поведенческие факторы вашей группы только улучшатся, что положительно скажется на позициях вашего сообщества в поисковой выдаче ВК.
Да да! теперь сортировка сообществ идет не только по численности участников, а еще по времени прибывания на вашей странице, а так же вовлеченности в просмотр содержимого.
Если у ваших постов собирается много лайков и репостов, то вы спокойно обгоните в поиске сообщество, у которого больше участников, чем у вас.

Так же рекомендую почитать нашу статью о том, как создать вики разметку вконтакте.
vkontakte-hack.ru